#20230125 #HTML #H3
#코드카데미 HTML
<H2 내용>
1. 코드카데미로 HTML공부 진행 중
2. 뭔가 확실히 잘못되었음을 인지함.
3. 궁금증 덮어두고 전에 나갔던 진도 이어서 오늘 할 예정
HTML
하이퍼텍스트 마크업언어(WWW에서 구할수 있는 내용의 대다수를 만드는 데 사용되는 문서 포맷 언어)
*요소들 설명 : 코드카데미 용어설명 바로가기, TCP 용어설명 바로가기
-
*블록과 인라인
• HTML의 모든 요소는 해당 요소가 웹 브라우저에 어떻게 보이는가를 결정짓는 display 속성을 가짐
• 대부분의 HTML 요소는 이러한 display 속성값으로 block이나 inline 중 하나를 가지게 됨
1. 블록(block) : 속성값이 블록인 요소는 언제나 새로운 라인에서 시작하며, 해당 라인의 모든 너비를 차지 ex) <p>, <div>, <h>, <ul>, <ol>, <form>
<p style="border: 3px solid red">
<p style="border: 3px solid red"> p요소는 display 속성값이 블록인 요소입니다. </p>
</p>
2. 인라인(inline) : 속성값이 인라인인 요소는 새로운 라인에서 시작하지 않음. 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지 ex) <span>, <a>, <img>
<p>
<span style="background-color:grey; color:orange">span태그</span>는 display 속성값이 인라인인 요소입니다.
</p>
-
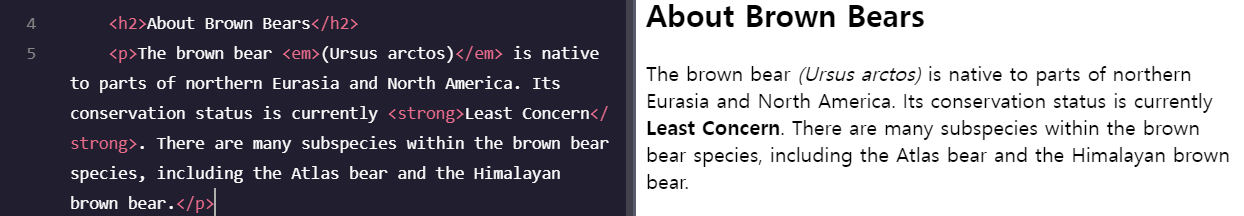
<em> : 기울임
• 텍스트를 기울임꼴로 강조
-
<strong> : 굵게 강조
• 텍스트를 굵음으로 강조


tstory HTML에서는 기울임을 <i>로 굵게를 <b>로 표시했다.
기울임 <i>, <em> / 굵게 <b>, <strong>
-
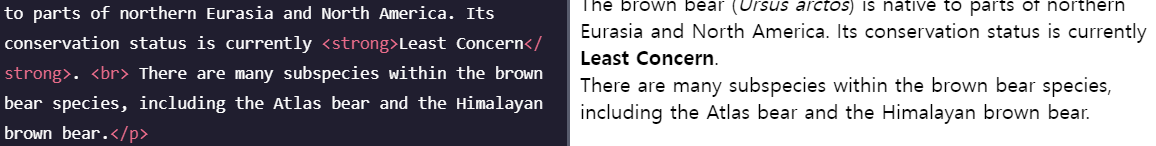
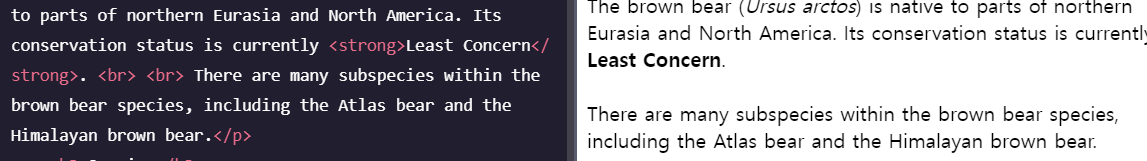
<br> : line break 줄바꿈
• HTML 파일에서 코드 사이의 간격은 브라우저에서 요소의 위치에 영향을 주지 않음.
• 브라우저의 간격을 수정하려는 경우 <br> 사용가능
• 시작태그만 존재
• 코드 내 어디서든 사용 가능


-
<li> : list
• HTML list에 포함되는 item을 정의할 때 사용
• <menu> 요소에서 리스트의 각 아이템을 정의
-
<menu>요소
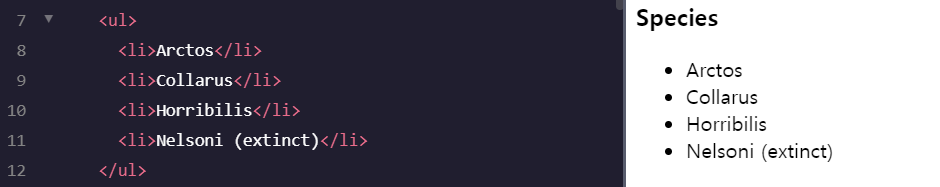
<ul> : Unordered Lists
• 순서가 없는 HTML 리스트를 정의
• 아이템 앞 marker는 검정색의 작은 원or사각형 모양으로 표현
• marker는 CSS로 모양 변경 가능

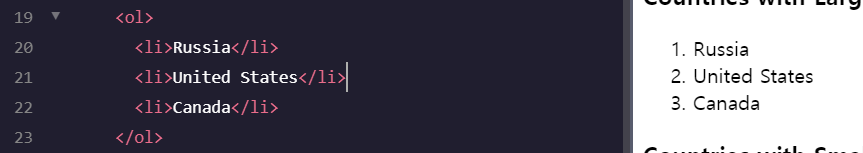
<ol>
• 순서가 있는 HTML 리스트를 정의
• 아이템 앞 marker는 아라비아 숫자or 알파벳으로 표현
• HTML5에서는 <type> 속성 지원X, CSS의 list-style-type 속성으로 마커 종류 변경

-
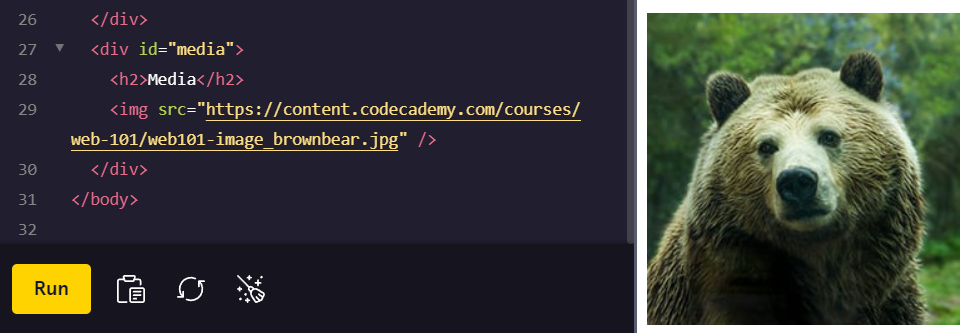
<img> : Images
• 직접 삽입되는 것이 아닌 HTML 문서에 이미지가 링크되는 형태
• 참조된 이미지를 위한 일종의 수용 공간을 만들어 주는 것
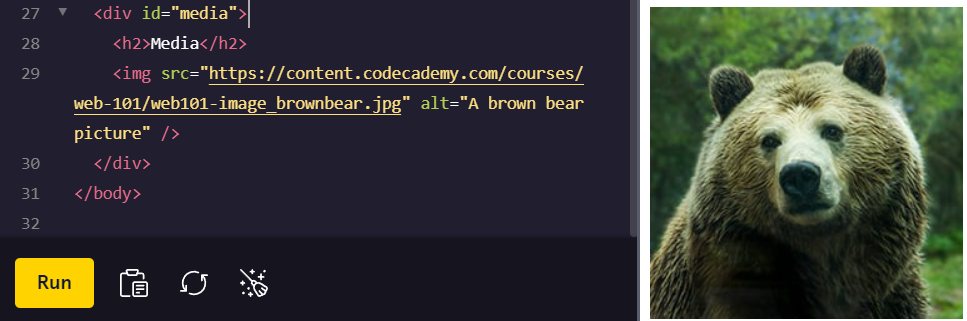
• src 속성과 alt 속성을 반드시 명시해야 함
• self-closing tag로 <img>로 시작해서 slash로 끝 ( / 생략 가능)
• HTML5에서는 align, border, hspace, vspace 속성 지원X
• HTML에서는 태그 닫지X, XHTML에서는 태그 닫아야함

-
<src>
• 이미지 소스의 URL을 명시
• URL(Uniform Resource Locator)은 파일이 저장된 웹 주소 또는 로컬 주소
-
<alt>
• 이미지를 가져오는데 실패했을 경우 보여줄 대체 텍스트를 명시
• 이미지가 웹 페이지에 로드되지 않는 경우, 이미지 영역에 마우스를 가져가면 이미지에 대한 간단한 설명을 읽을 수 있음
• 화면 판독 소프트웨어가 시각 장애가 있는 사용자에게 이미지 설명을 큰 소리로 읽음
• 검색 엔진이 인터넷을 탐색할 때 웹 사이트의 이미지를 볼 수 없기 때문에 SEO(검색 엔진 최적화)에서도 역할을함.
설명적인 Alt 속성을 사용하면 사이트의 순위 향상 가능.
• 이미지가 (손상, 등의 사유로)의미 있는 이미지가 아닌 경우 alt 속성은 비워 둠

-
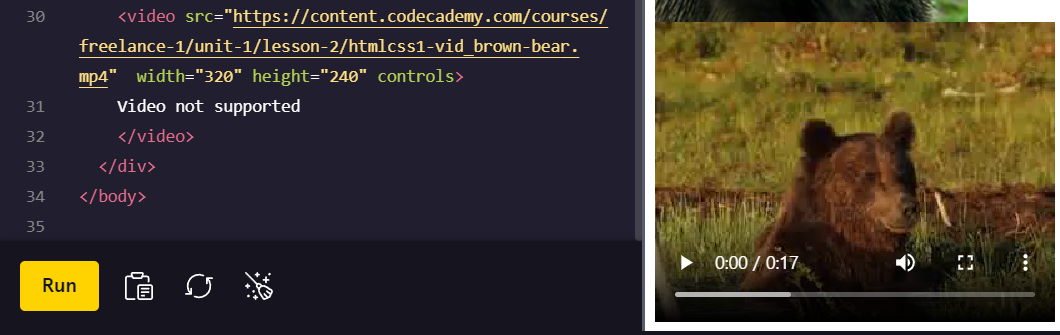
<video> : Videos
• <img>와 같이 alt 속성을 명시 or 요소 내에 위치하는 텍스트로 <video> 요소를 지원하지 않을 경우 표시
• opening tag와 closing tag 모두 필요
• 비디오 소스(src)는 "myVideo.mp4"
• src 속성 다음에는 너비 및 높이 속성을 사용하여 브라우저에 표시되는 비디오의 크기를 설정
• 'controls'은 일시 중지 및 재생과 같은 기본 비디오 컨트롤을 포함하도록 브라우저에 지시
• 지원하는 포팻 파일 : MP4 (MIME 타입: video/mp4), WebM (MIME 타입: video/webm), Ogg (MIME 타입: video/ogg)

controls가 없으면, 영상에 재생/정지 이런 기능들 표시 안되고 영상 첫 화면만 사진처럼 떠있음
-
- HTML stands for HyperText Markup Language and is used to create the structure and content of a webpage.
- Most HTML elements contain opening and closing tags with raw text or other HTML tags between them.
- HTML elements can be nested inside other elements. The enclosed element is the child of the enclosing parent element.
- Any visible content should be placed within the opening and closing <body> tags.
- Headings and sub-headings, <h1> to <h6> tags, are used to provide titles for sections of content.
- <p>, <span> and <div> tags specify text or blocks.
- The <em> and <strong> tags are used to emphasize text.
- Line breaks are created with the <br> tag.
- Ordered lists (<ol>) are numbered and unordered lists (<ul>) are bulleted.
- Images (<img>) and videos (<video>) can be added by linking to an existing source.
졸려서 해석 안하고 그냥 기록만,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,꺄륵 끝났다
memo
*클래스 101 진도 빼기
*앞이 막막하다..
naver-site-verification: naver6088ca093ecc4cfbe8a58e92b75e7a99.html
'기록' 카테고리의 다른 글
| [코딩일지] #20230314 : 코드카데미 CSS 연습하기 _ CSS#2 (2) | 2023.03.14 |
|---|---|
| [코딩일지] #20230219 : CSS 기초 공부하기 _ CSS#1 (0) | 2023.02.19 |
| [코딩일지] #20230202 : Deploy와 도메인 등록 (0) | 2023.02.18 |
| [코딩일지] #20230114: 코드카데미 HTML 연습하기 _ HTML#2 (0) | 2023.01.24 |
| [코딩일지] #20230112 : VScode로 HTML 첫 시작 _ HTML#1 (0) | 2023.01.14 |



