#20230202 #CSS #C1
#netlify
#도메인등록
<H3 내용>
1. 코드카데미로 HTML공부 진행 중
2. 뭔가 확실히 잘못되었음을 인지함.
3. 궁금증 덮어두고 전에 나갔던 진도 이어서 오늘 할 예정
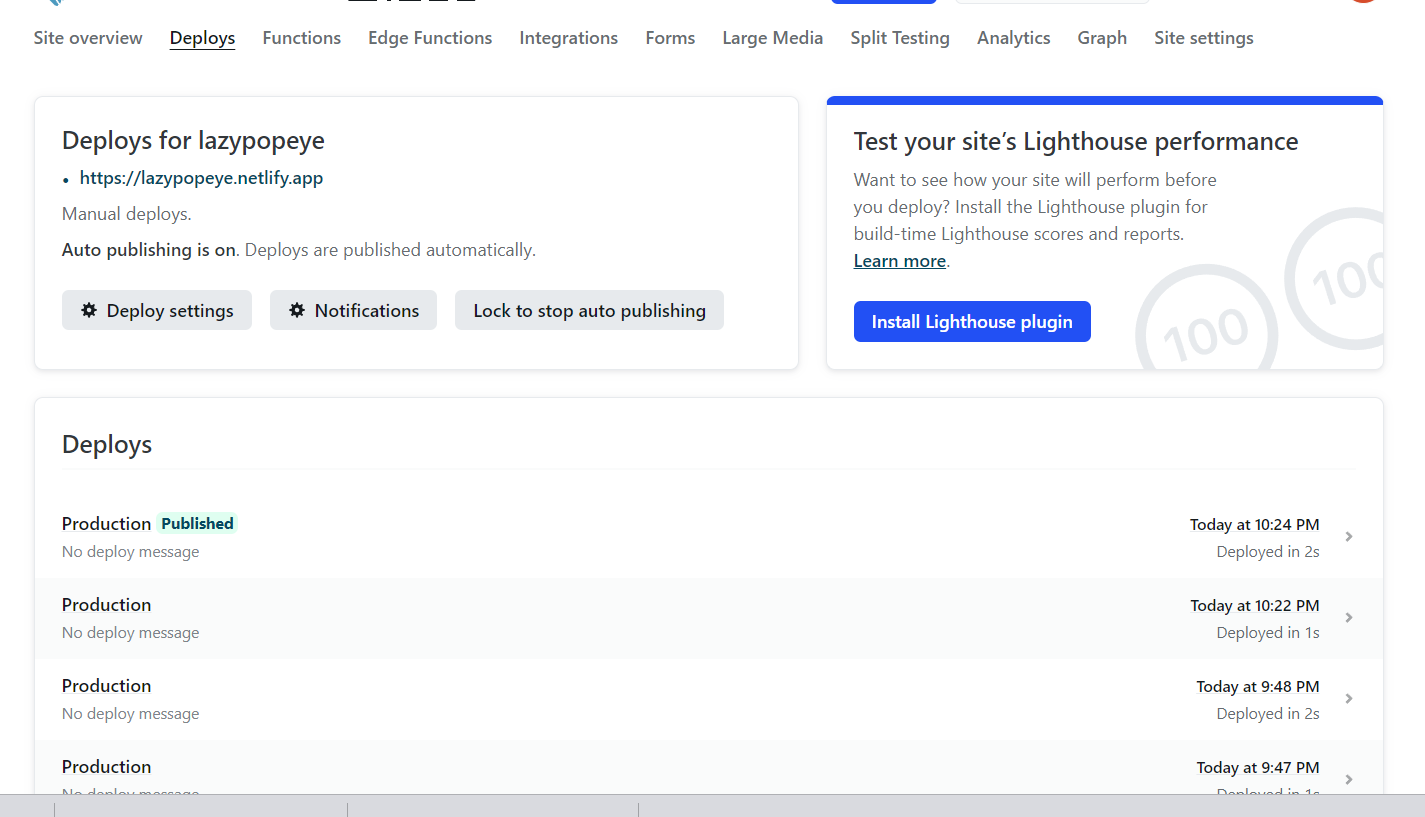
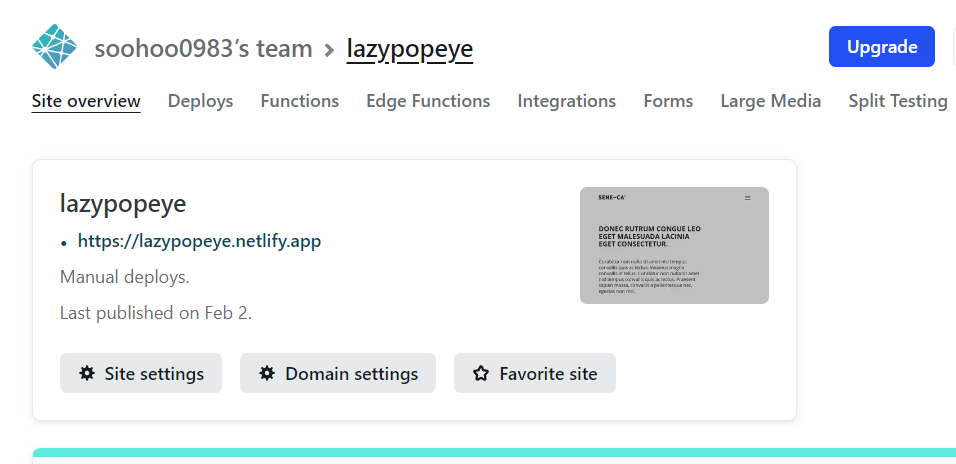
Deploy_netlify https://netlify.com/


새롭게 업데이트 할 때마다 업로드 해주기
코드 수정 할 때 마다 업로드 해주고 확인 해보면 사이트 내 입맛대로 수정 가능
도메인 등록
cace24이나 가비아 등.. 에서 도메인 구매 가능. 내 소유의 도메인이 된다.
*cafe24에서 구매한 도매인 연결
- 방법1. [Domain settings] → 도메인 추가 → [DNS configuration] → 도메인과 연결 해주기
- 방법2. [Domain settings] → 도메인 추가 → [DNS configuration] 옆의 [Options] → 네임서버 변경하기 → 도메인을 사서 네트리파이로 옮기는 것(네트리파이에서 DNS를 관리)
*가비아에서 도메인 구매 시, [터사네임서버 사용]에서 네트리파이 추가하기
*네임서버까지 등록 후 Done 대기
조코딩 Chapter2-1 도메인 등록 참고

탭 옆에 아이콘 등록하기

1. PNG를 ICO로 변경 : https://convertico.com / https://www.hipdf.com/kr/png-to-ico
2. ICO로 변경된 이미지 주소 복사
3. 이미지 이름을 favicon,ico로 변경
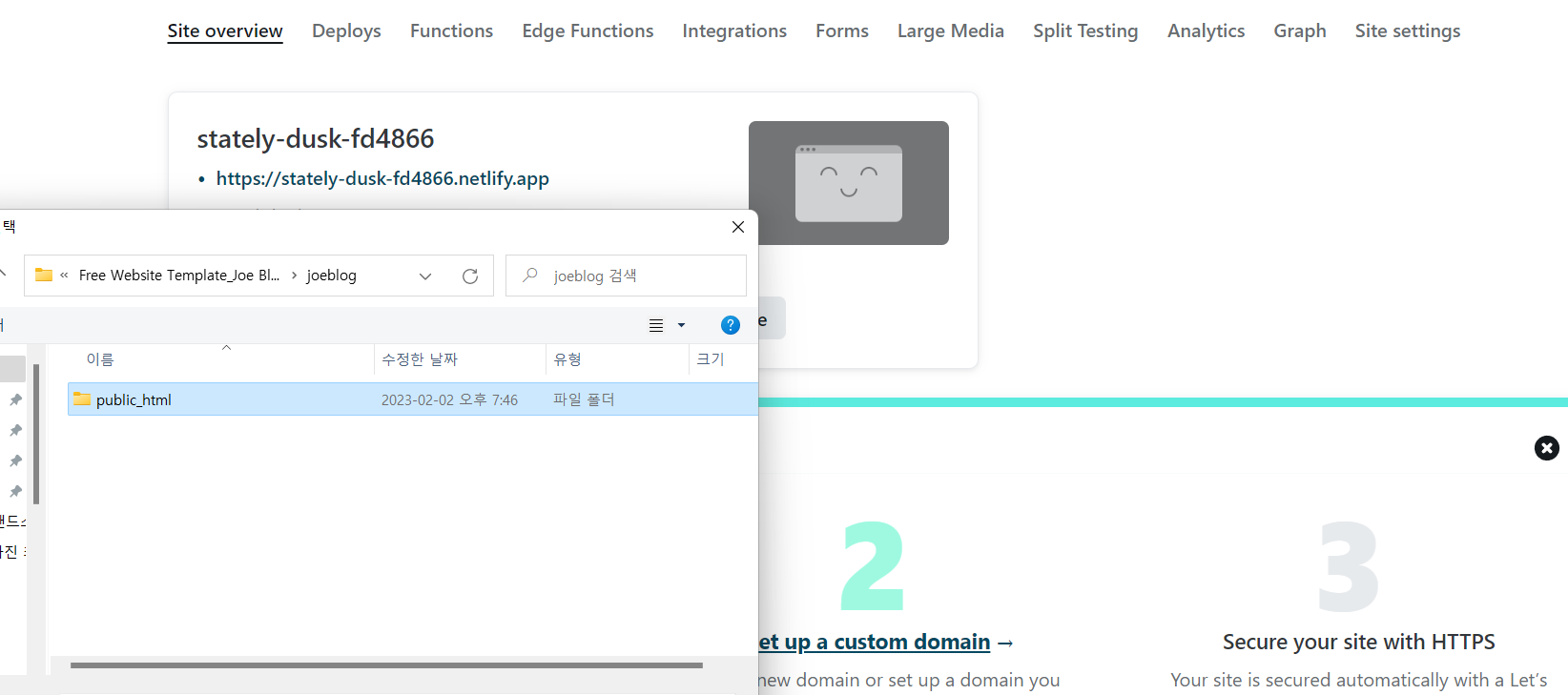
4. 네트리파이에 업로드 하는 파일 폴더에 넣기 (index.html 있는 폴더)
5. head 부분에 아래 코드 넣어주고
<link rel="shortcut icon" href="favicon.ico" type="image/x-ion">
<link rel="ion" href="/favicon.ico" type="image/x-icon">6. 네트리파이에 재업로드
7. 변경된거 확인하기
왜 안되는고징,, 다시 해보자...
ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
나만 안되나ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
memo
*나 이거 왜 터널 끝이 안보이지..
'기록' 카테고리의 다른 글
| [코딩일지] #20230314 : 코드카데미 CSS 연습하기 _ CSS#2 (2) | 2023.03.14 |
|---|---|
| [코딩일지] #20230219 : CSS 기초 공부하기 _ CSS#1 (0) | 2023.02.19 |
| [코딩일지] #20230125 : 코드카데미 HTML 연습하기 _ HTML#3 (0) | 2023.01.28 |
| [코딩일지] #20230114: 코드카데미 HTML 연습하기 _ HTML#2 (0) | 2023.01.24 |
| [코딩일지] #20230112 : VScode로 HTML 첫 시작 _ HTML#1 (0) | 2023.01.14 |



