#20230112 #HTML #H1
#클래스101 : 조코딩의 <코딩 기초와 웹 프로그래밍>
<기본 세팅>
1. vscode 들어가서 다운로드
2. c드라이브에 포더 만들어서 불러오기
HTML
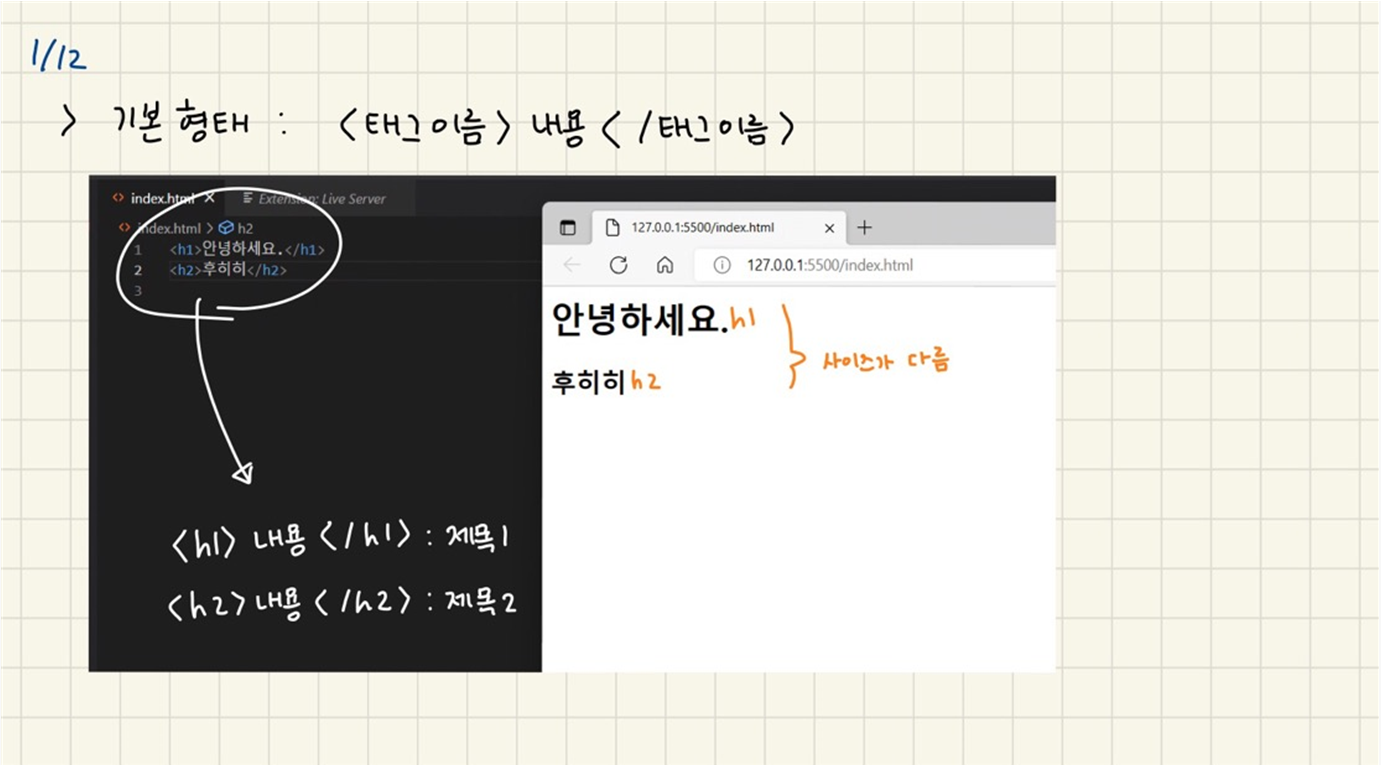
*기본형식 : <태그이름>내용</태그이름>
-
<h1>내용</h1> : 제목 1번째 (기본 항목)
<h2>내용</h2> : 기본 틀. h1보다 사이즈 작음 제목 2번쨰 꺼라는 뜻


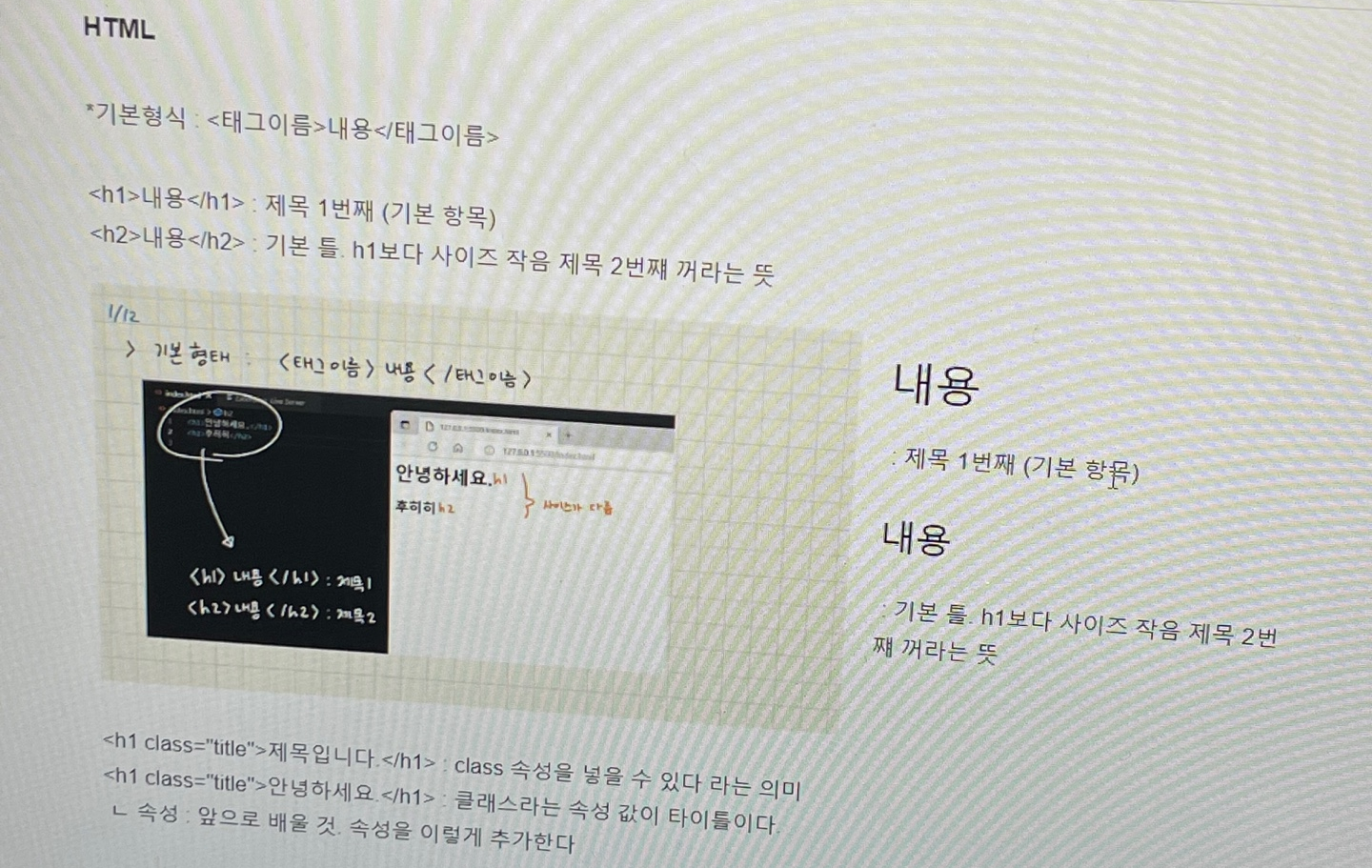
[너무 여담]
지금 글 쓰면서 사진 오른쪽에 있는
'내용 ~꺼라는 뜻' 옮기려고 복붙 하는데 오른 쪽 사진처럼 정말 코드가 먹혀서 들어갔다,. 진짜 신기해,. (((o(*゚▽゚*)o)))
글 쓰면서도 HTML형식으로 한번씩 돌려보는데 너무 신기하다.
ex)
내용
내용
-
<h1 class="title">제목입니다.</h1> : class 속성을 넣을 수 있다 라는 의미
<h1 class="title">안녕하세요.</h1> : 클래스라는 속성 값 = 타이틀
☞ 속성 : 앞으로 배울 것. 속성은 이렇게 추가함.
-
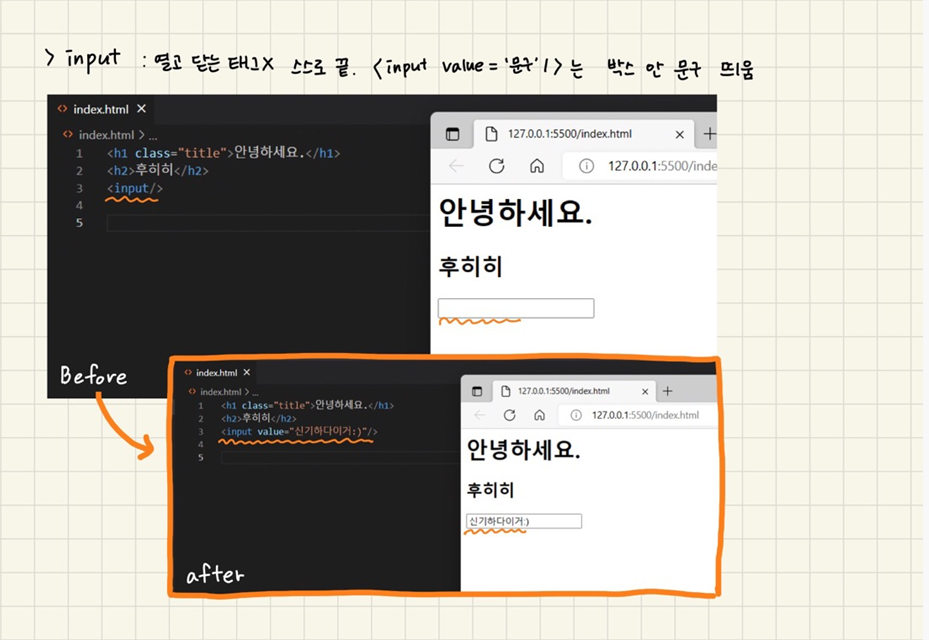
<input/> : 여는-닫는 태그 없이 스스로 닫는 태그. 하나로 끝날 수 있음, 네모 칸 생겨 값 입력할 수 있게 생김
<input value="값입니다."/> : 그 네모 칸 안에 '값입니다'가 들어가져서 표시 됨

-
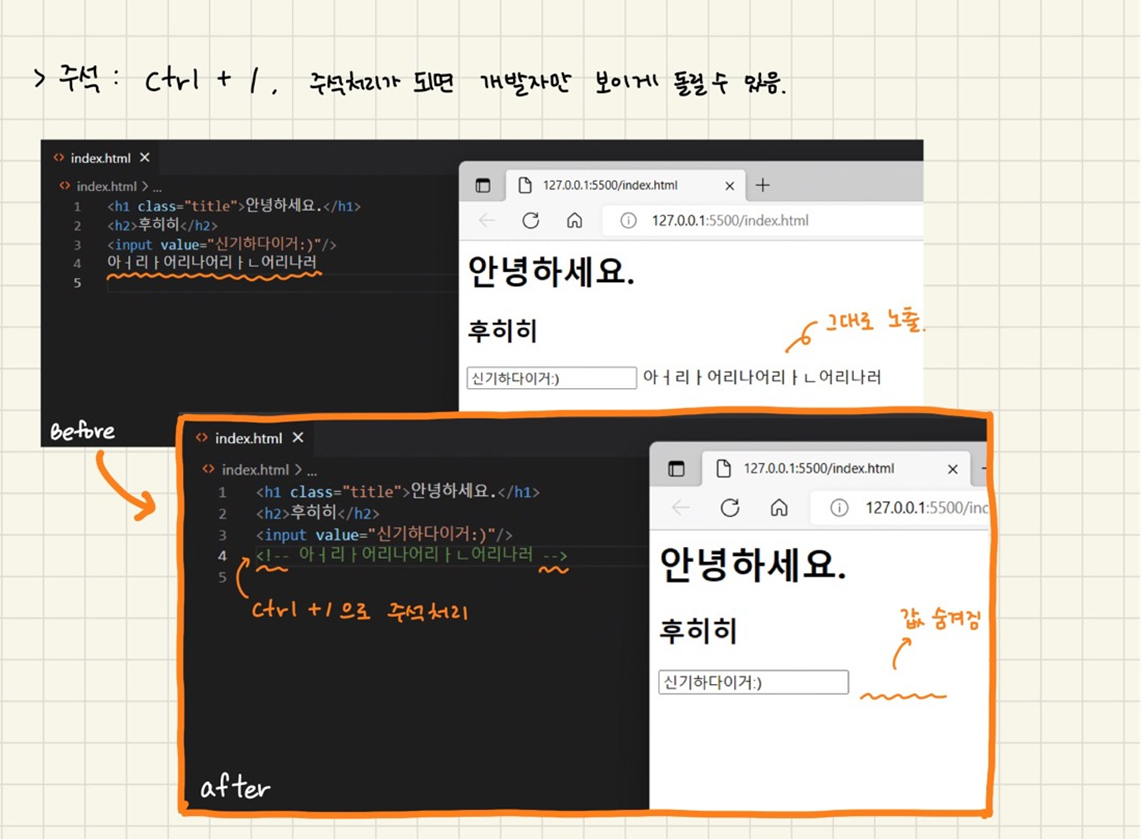
*Ctrl+/ : 주석처리
*주석 : 글 쓰고 주석처리 하면, 표시되는 화면에서 개발자만 보이게 처리 할 수 있음.

-
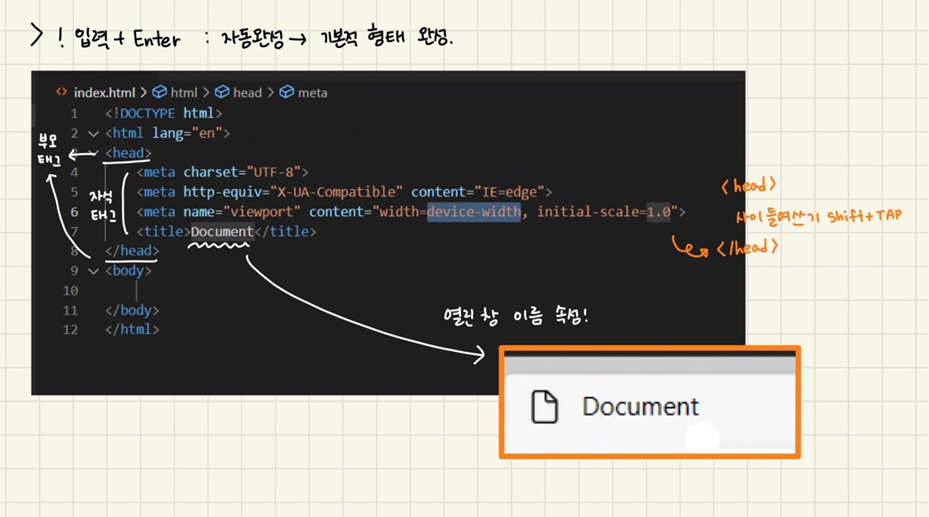
*! 입력 후 enter : 자동완성 => 기본적인 형태 완성
* 헤드 세트 안에 내용 들여쓰기 : shift+TAP, TAP으로 변경
* 나와있는거 : 부모태그, 들어가 있는거 : 자식태그 ☞ 알아보기 쉽게 하려고 들여쓰기
| <head> <meta 블라블라> </head> |
<head><meta 블라블라></head> |
👆왼쪽/오른쪽 모두 같은 형태

-
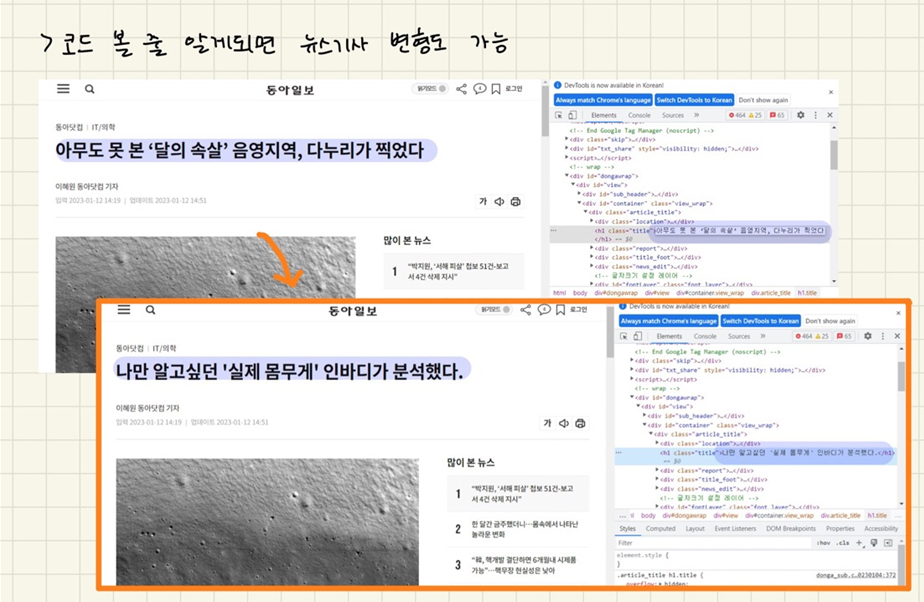
[여담] 코드 아카데미로 조잡거려 보다가 이렇게 실제 기사도 변형하면서 봐볼 수 있음 (신기)

memo
*코드카데미 : html문제 풀면서 실력 쌓기
https://www.codecademy.com/learn/learn-html
*생활코딩 : 이해 안되면 영상 보기
*구글(마트)에서 템플릿 가져오기, html free template 검색
https://www.free-css.com/free-css-templates
'기록' 카테고리의 다른 글
| [코딩일지] #20230314 : 코드카데미 CSS 연습하기 _ CSS#2 (2) | 2023.03.14 |
|---|---|
| [코딩일지] #20230219 : CSS 기초 공부하기 _ CSS#1 (0) | 2023.02.19 |
| [코딩일지] #20230202 : Deploy와 도메인 등록 (0) | 2023.02.18 |
| [코딩일지] #20230125 : 코드카데미 HTML 연습하기 _ HTML#3 (0) | 2023.01.28 |
| [코딩일지] #20230114: 코드카데미 HTML 연습하기 _ HTML#2 (0) | 2023.01.24 |



