#20230219 #CSS #C1
#클래스101 조코딩
<이전에 했던 것들>
1. Deploy에 사이트 업로드 해보기
2. 도메인 등록해보기
3. ICO로 변경해서 아이콘 등록 시도 (but fail)
CSS :
HTML에 속성을 추가하여 다채롭게 만들어줌. HTML로 밑그림을 그렸다면, 그 위에 색감과 질감 표현을 하는 느낌?
CSS를 잘 활용하면, 같은 HTML을 공유해도 보여지는 디자인이 다 다름
*속성 변환 시키기
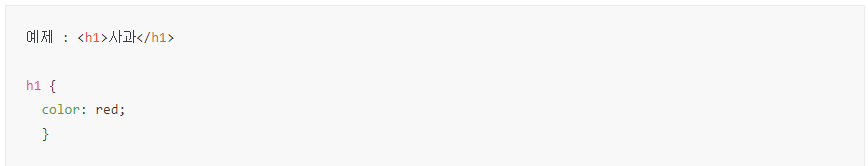
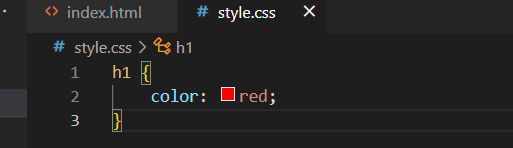
1. 선택자로 지정, {} 중가로 속성값 넣기
• 선택자 : h1
• 중가로 사이에 CSS문법을 넣으면 변경할 수 있다.
• h1이라는 자체를 태그한 것


선택자 안에 (선택자=h1)
{속성명 : 속성값; }
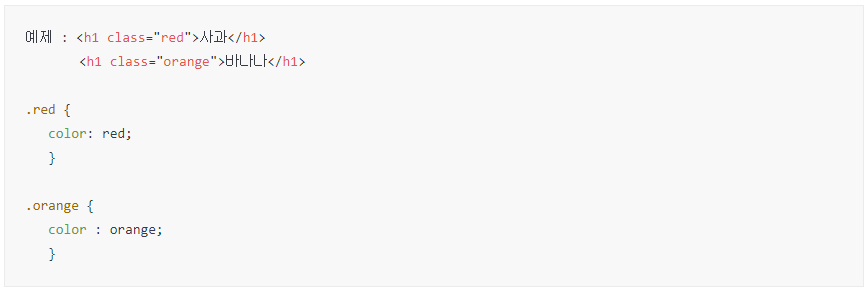
2. class를이용해 선택하기
• . ←이 class를 의미함. 곧, .을 붙이지 않으면 class를 읽지 못함
(1. 에서 h1 {로 작성된 CSS는 . 사용 안됨, h1이라는 자체를 태그한 것)
• class라는 속성을 추가하고 값을 넣어 코드작성을 하면, .red는 red라는 class를 선택한다는 의미로 곧 red라는 class값을 나타냄
• 같은 의미로 class가 orange인 코드들은 .orange로 인해 색상이 orange로 변경됨
• 여러개를 묶어서 class로 묶을 때에는 class사용

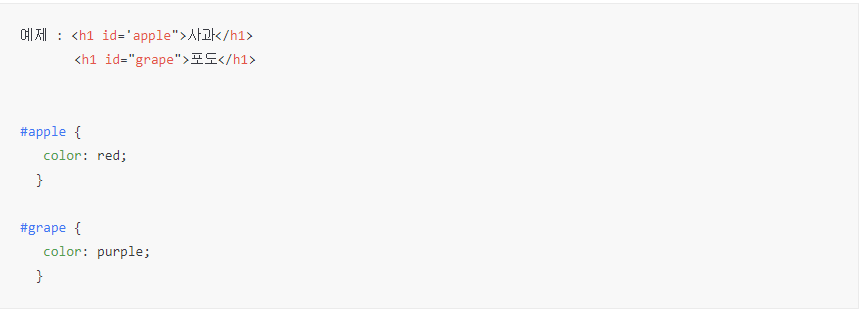
3. ID를 이용해 선택하기
• # ←이 ID를 의미함
• class와 마찬가지로 HTML에 ID 속석을 추가하고 값을 넣어 작성하면, #apple는 apple라는 ID를 선택하여 apple라는 ID 값을 나타냄
• - #grape는 ID가 grape인 코드들을 purple로 나타냄
• ID는 HTML문서 전체에서 딱 1개만 존재할 때 사용

*CSS사용법
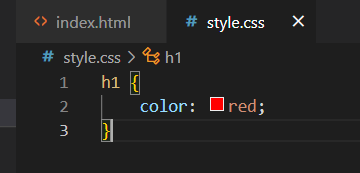
• VScode에서 HTML파일 아래 CSS시트 추가
• CSS시트 하나더 만들어서 태그하기
1. CSS파일 연결
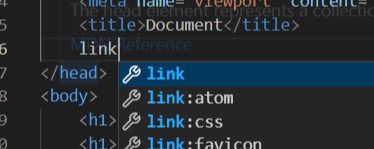
• HTML페이지에서 CSS를 link해야 속성 반영됨
• 상단 안에 link하면 CSS속성이 뜸


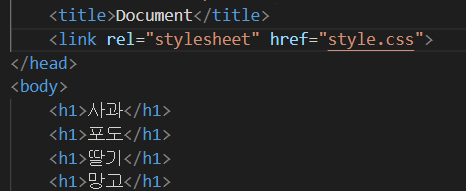
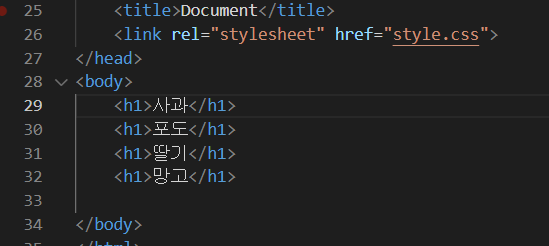
• 실습 결과👇



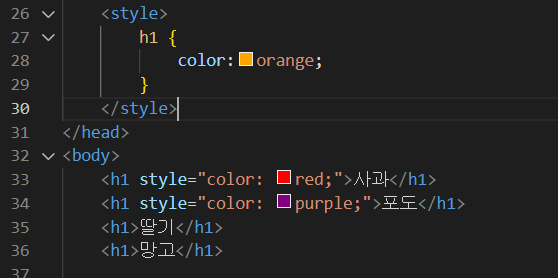
2. style 태그
• HTML과 CSS시트를 분리하지 않고, HTML시트 안에서 'style'을 태그
• 태그한 style 안에 코드 넣어주기


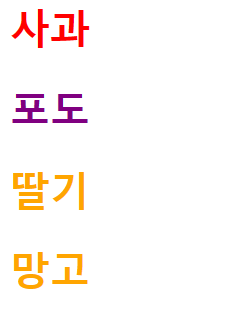
• 실습 결과👇


3. inline style
• 아예 <h1>같은 태그 안에 style속성을 넣어서 CSS를 입히면, 해당 태그만 변경 가능


• 실습 결과👇


*CSS적용 우선순위
: 같은 태그에 서로 다른 CSS가 동시에 적용되었을 때 우선순위. ID나 class안에서 우선순위 유지하기.
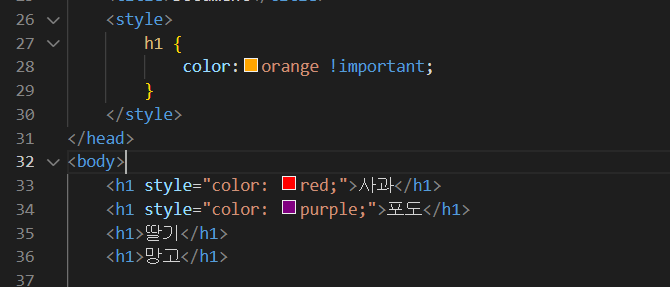
1. !important (important 끼리는 뒤에 있는 important가 이김)
2. inline style
3. # id
4. . class
5. tag
• 실습 결과👇 (inline > tag)


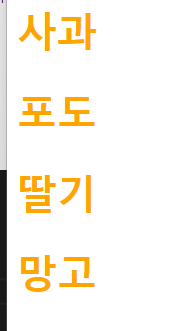
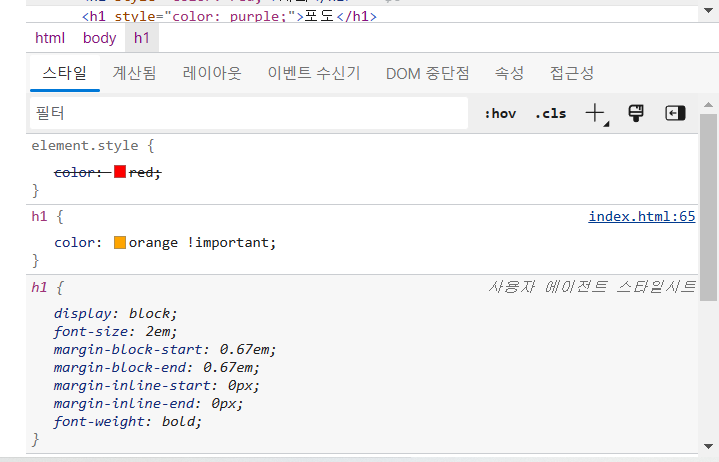
• 실습 결과👇 (inline < important)


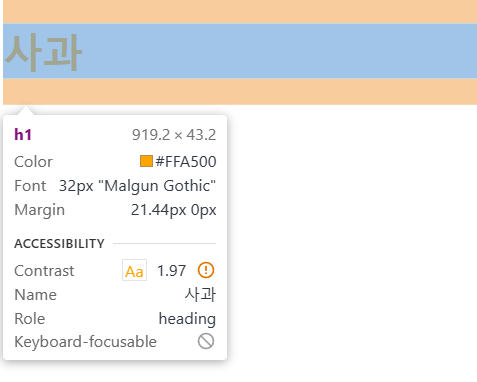
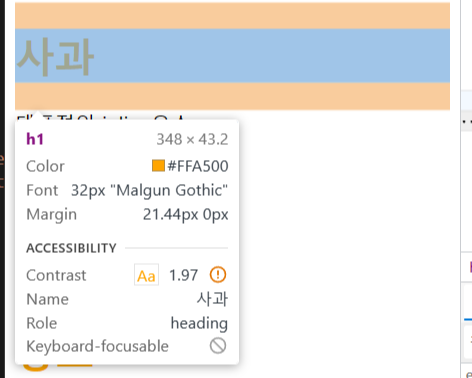
• 개발자 모드 열어서 확인하면 현재 상태 확인 가능함. (inline < important상태라 red속성 줄 쳐져있음)


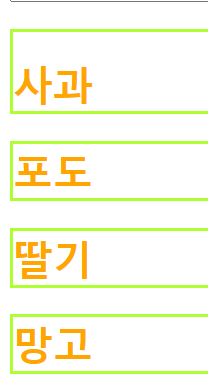
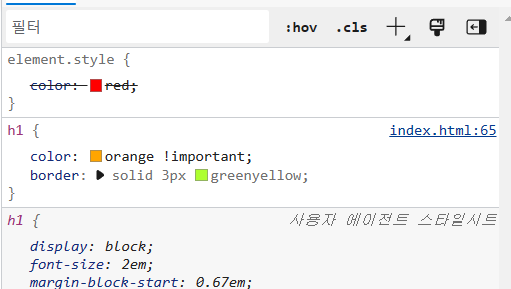
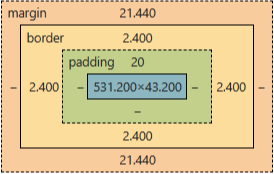
• h1태그 안에 속성에 내용 추가 하면 수정 가능. HTML이랑 CSS는 박스 모델에 근거해 조정 가능
(border라는 경계를 만들고, 굵기3, 색상은 연두색으로 지정, padding은 content box와 border의 경계로 사과 위에 공간)



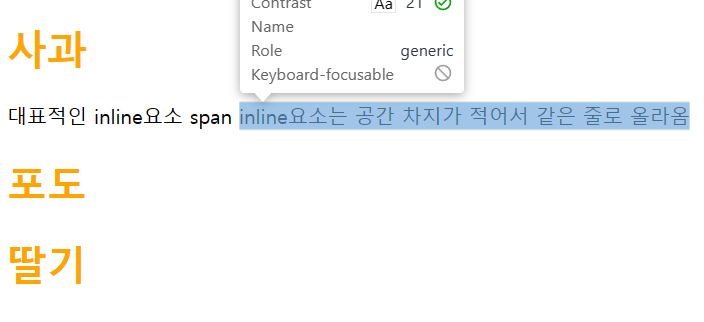
*블록과 인라인
• 대부분의 요소가 block태그로 구성, span이 대표적 inline요소
• Block : 블록은 다 차지함, 부모는 width결정, 자식은 height결정
• 실습 결과👇


memo
CSS
하이퍼텍스트 마크업언어(WWW에서 구할수 있는 내용의 대다수를 만드는 데 사용되는 문서 포맷 언어)
*요소들 설명 : 코드카데미 용어설명 바로가기, TCP 용어설명 바로가기
*코드카데미 CSS 진도 나가기
*이해 안가도 진도 나가다보면 뭔가 하나씩 얻어짐(o゜▽゜)o☆
'기록' 카테고리의 다른 글
| [코딩일지] #20230414 : 공부한 내용 적용, 블로그 오류 수정하기 (0) | 2023.04.14 |
|---|---|
| [코딩일지] #20230314 : 코드카데미 CSS 연습하기 _ CSS#2 (2) | 2023.03.14 |
| [코딩일지] #20230202 : Deploy와 도메인 등록 (0) | 2023.02.18 |
| [코딩일지] #20230125 : 코드카데미 HTML 연습하기 _ HTML#3 (0) | 2023.01.28 |
| [코딩일지] #20230114: 코드카데미 HTML 연습하기 _ HTML#2 (0) | 2023.01.24 |



