게시글 커버사진 크기와 테두리 색상 바꾸기

#블로그제목 #커스터마이징
#20240619 #티스토리코드수정 #CSS
# 티스토리 코드 수정하는 곳
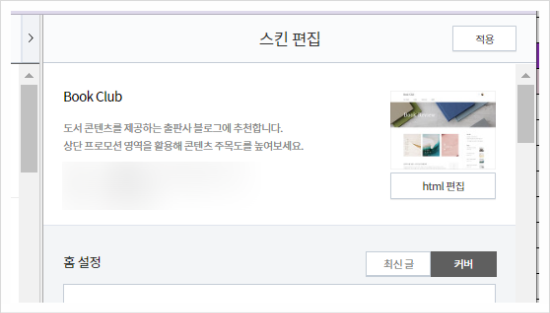
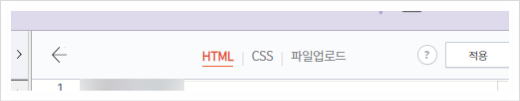
관리 → 꾸미기 → 스킨편집 → html편집 → [HTML]이나 [CSS] 탭에서 수정



# 게시글 커버사진 테두리 색상 바꾸기
1. CSS에서 코드 찾아주기 : figure 넣어서 조회
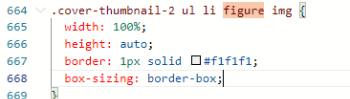
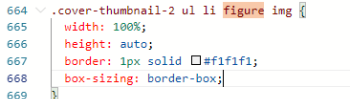
.cover-thumbnail 보이는 이게 사진 커버 테두리 코드
figure 옆 cover 명들은, 블로그 메인에 보이는 글 형식 종류에 따라 조금씩 이름이 다르다.

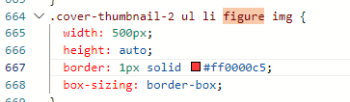
2. border 코드 옆 색상 변경시켜 주기
#원하는 색상 고르는 방법
1. 눌러서 변경
2. 구글에 #000000 검색 후 원하는 색상 코드 넣어주기


3. 색상 변경 후 적용시켜 보기
코드 변경 후, 저장-적용해서 바뀌는지 확인.
혹시 바뀌지 않았더라면 figure넣고 다른 라인으로 찾아보기..
(나도 한 번에 못 찾아서 2-3번 시도하고 찾음)


색상 변경 후 적용시킨 다음에 조회해 보면 색상 변경된 내용 확인할 수 있음.
# 게시글 커버사진 사이즈 바꾸기
1. CSS에서 figure 검색.
위의 커버 테두리 바꿨던 코드랑 다른 라인임.
위에서 테두리 색상 바꾼 라인 >> .cover-thumbnail-2 ul li figure image
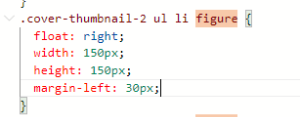
사진 사이즈(규격) 바꿀 라인 >> .cover-thumbnail-2 ul li figure
EYELAB 티타늄 5g 블루라이트 차단 안경
COUPANG
www.coupang.com
2. 코드 수치 조정
width 사진 넓이
height 사진 길이
margin-left 블럭 안에서 왼쪽 가장자리로부터 사진이 떨어질 간격


나는 사진을 왼쪽정렬 시키고 싶어서 float 값을 right에서 left로 변경시켜 줌.
만약 사진이 오른쪽 정렬이라면 margin- left이 블럭 안의 왼쪽 가장자리와 사진 간격이 아니라
글 내용과 사진 사이의 간격이 된다는 점 참고하시길!!
3. 사진 규격, 위치 변경 후 적용시켜 보기
사진이 왼쪽에서 오른쪽 정렬이 되면서
규격이 조금 변경된 걸 볼 수 있음.
원하는 사이즈는 규격 변경해 가면서 적용시켜 보고 마음에 드는 형태 찾아보는 것을 추천!
적당한 규격을 찾았다면 저장-적용시켜주기.


'어떤 규격이나 위치가 최적이다~'라는 공식은 없다 생각하여
취향껏 잘 꾸미는 데 도움이 되면 좋겠다.
✏️ 같이 보면 좋은 글
[티스토리 블로그] 코어 웹 바이탈 '좋음'으로 끌어올리기
#20230518 #HTML #CSS #문제 확인 : 코어 웹 바이탈 상태 확인하기 확인하는 방법 : 구글 서치콘솔 > 모바일 기기를 위한 페이지 경험 신호 > 코어 웹 바이탈 > 모바일 와,, 이게 진짜 문제다. 블로그마다
ho-dal.tistory.com
[티스토리 블로그] 게시글 제목 색상 변경하기
게시글 제목 색상 변경하기#블로그제목 #커스터마이징#20240528 #티스토리코드수정 #CSS [기본] 티스토리 코드 수정하는 곳 관리 → 꾸미기 → 스킨편집 → html편집 → [HTML]이나 [CSS] 탭에서 수정
ho-dal.tistory.com
[티스토리 블로그] 글 기본 커버 바꾸기 : 색상(단색)
글 기본 커버 바꾸기 : 색상(단색) #블로그커버 #커스터마이징 #20240109 #티스토리코드수정 #CSS [기본] 티스토리 코드 수정하는 곳 관리 → 꾸미기 → 스킨편집 → html편집 → [HTML]이나 [CSS] 탭에서
ho-dal.tistory.com
*쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다*
'기록 > 코딩 일지' 카테고리의 다른 글
| [티스토리 블로그] 게시글 제목 색상 변경하기 (0) | 2024.05.28 |
|---|
