320x100
게시글 제목 색상 변경하기
#블로그제목 #커스터마이징
#20240528 #티스토리코드수정 #CSS

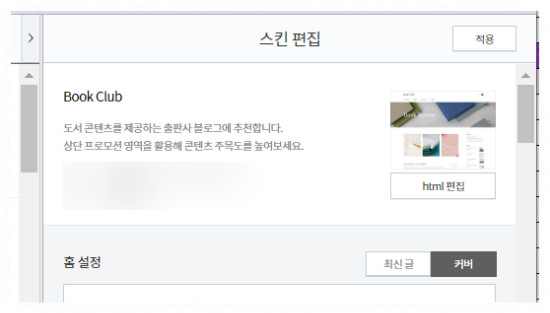
[기본] 티스토리 코드 수정하는 곳
관리 → 꾸미기 → 스킨편집 → html편집 → [HTML]이나 [CSS] 탭에서 수정



게시글 제목 색상 변경하기
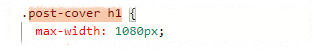
1. CSS탭에서. post-cover h1 검색 (ctrl+F)

EYELAB 티타늄 5g 블루라이트 차단 안경
COUPANG
www.coupang.com
2. color 조절
rgb(0, 0, 0) 색상 조절해도 괜찮고, #000000 해당 코드로 수정해도 상관없음.
.post-cover h1 {
max-width: 1080px;
margin: 0 auto;
font-weight: 400;
font-size: 1.800em; /*제목 사이즈 수정*/
line-height: 1.2352;
color: rgb(0, 0, 0);
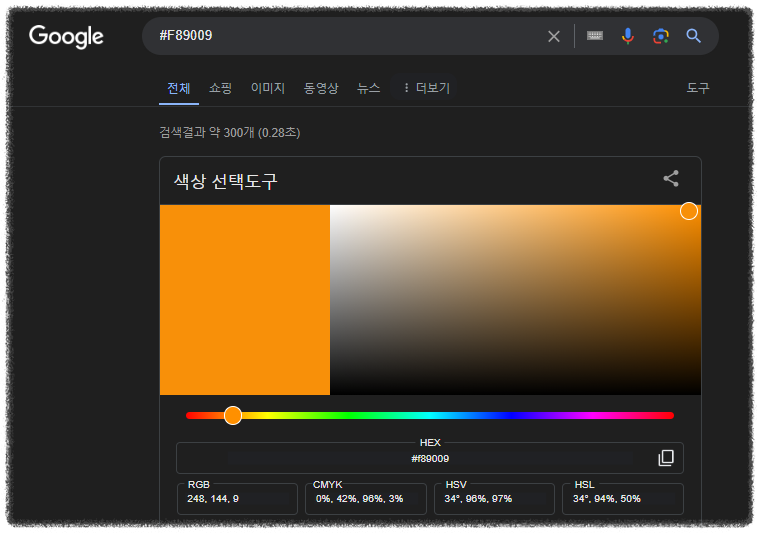
원하는 색상 찾는 방법은 구글에 검색

변경 내용
color: rgb(0, 0, 0); → color: rgb (248, 144, 9)
color: #000000; → color: #f89009;
수정 전)

수정 후)

3. 적용
코드 화면 오른쪽 상단에 위치,
적용 후에는 ctrl + Z 사용 불가로, 만약을 대비하여 코드 미리 메모장에 백업해 두기 추천
4. 새로고침
왼쪽 블로그 표시되는 화면 오른쪽 상단에 위치, 변경된 내용 확인해 보기
728x90
*쿠팡 파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있습니다*
728x90
반응형
'기록 > 코딩 일지' 카테고리의 다른 글
| [티스토리 블로그] 게시글 커버사진 크기와 테두리 색상 바꾸기 (0) | 2024.06.20 |
|---|
