오늘의 문제점 :<H1> 요소가 2개 이상 발견됨
#문제 확인 : H1 요소가 2개로 보이는지 확인하기
확인하는 방법 : 네이버 서치콘솔 > 웹마스터 도구 > 리포트 > 사이트 진단
해당 루트로 들어가서 오류 중 H1 요소가 2개로 확인되는지 확인할 수 있다.

내 블로그에서 <H1>요소가 2개로 확인되는 페이지 사진이다.
여기서 <H1>으로 인식되는 부분은 1) 블로그 명 2) 게시글의 타이틀 제목 이렇게 2가지였다.
블로그 이름 (왼쪽 상단의 '게으른 직장인의 식사일지') 자체가 <H1> 요소였기 때문에, 아무리 형식에 맞춰 쓰다고 하더라도 게시글 제목과 블로그명이 겹쳐져 자연스럽게 <H1>요소가 2개가 되어버렸던 것.
#문제 해결하기
1. 블로그 명의 <H1>요소를 <P> 요소로 변경
먼저 HTML 수정 페이지에 들어간다. (꾸미기 > 스킨편집 > HTML 수정 > HTML)
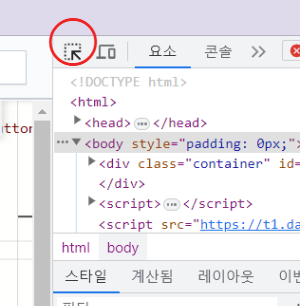
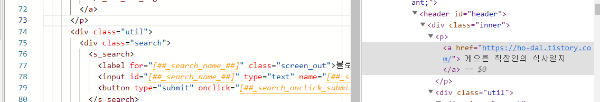
검색창에 H1을 조회하여 블로그명이 있는 부분을 찾는다. 블로그명이 있는 라인을 찾기 힘들다면, F12(단축키)로 콘솔창을 활성시킨 후에 저 붉은색 동그라미를 누른 뒤

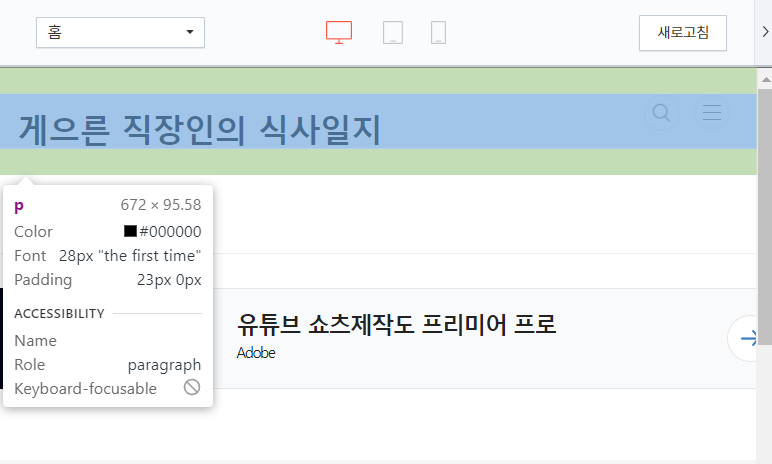
블로그명에 커서를 가져가면 사진 처럼 영역 선택이 된다. 그 후에 다시 기존의 코드들이 있는 화면을 보면, 블로그명이 기재되어 있는 코드위치를 알 수 있다.
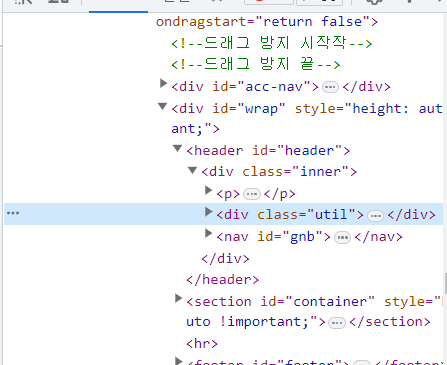
이렇게 찾아낸 위치(위-아래 순서나 특정 코드 사이에 존재하는지 등의) 기준으로 조금 찾아보면 티스토리의 HTML 수정 화면에서 보다 쉽게 찾아낼 수 있다.


지금 확인된 정보로는 <body>요소 안의 <header> 안에 위치해 있는 것으로 보인다. 티스토리의 HTML 수정 화면에서 대강 73번 줄에 <H1>이 있을 것으로 예상된다

블로그 명 앞의 <H1>요소를 <P>로 변경시켜 준다. (*현재 나는 요소 문제를 해결한 상태임으로, 나의 블로그 명은 <P> 요소로 되어있다.)
2. <P>요소로 변경된 블로그명 사이즈 복구시키기
이제 CSS로 넘어가야 할 차례이다.
근데 이제 찾았다, 내가 보고 따라 했던 블로그!!!
[네이버 서치어드바이저 초보자를 위한 설정하기(5)] h1 요소가 2개이상 발견문제 북클럽스킨
네이버 서치 어드바이저가 바뀌었다 그리고 네이버에서 곰 세끼의 글이 안 나왔다 네이버에서 site:https://izero.tistory.com을 검색하면 페이지가 3개의 페이지밖에 보이지 않았다. 카카오 먹통 사태
izero.tistory.com
이 글 따라하면서 기본적으로 수정해주어야 할 CSS코드 위치 확인과 각각의 기능 확인하고, 그 이후에 취향에 맞춰 크기나 패딩 간격 등.. 을 수정해 줬다.
<H1> 요소가 2개 이상 발견 문제 해결하기
끝!
'<H1>요소가 2개 이상 발견됨 오류 해결하기'와 관련 글
[코딩일지] Alt 속성 누락으로 색인생성 누락 문제 해결하기
#20230518 #HTML #CSS 오늘의 문제점 : Alt 속성 누락으로 색인생성 누락 문제 해결하기 #문제 확인 : Alt 속성 누락 확인하기 확인하는 방법 : 네이버 서치콘솔 > 웹마스터 도구 > 리포트 > 사이트 진단 네
ho-dal.tistory.com
'기록' 카테고리의 다른 글
| 게으른 직장인의 식사일지 포트폴리오 (0) | 2023.08.03 |
|---|---|
| [코딩일지] 블로그 인기글, 카테고리, 댓글, 태그 순서 변경하기 (1) | 2023.07.25 |
| [코딩일지] Alt 속성 누락으로 색인생성 누락 문제 해결하기 (0) | 2023.07.19 |
| [코딩일지] #20230505 : 블로그 쓰면서 HTML 뒤적거리 (1) | 2023.05.05 |
| [코딩일지] #20230414 : 공부한 내용 적용, 블로그 오류 수정하기 (0) | 2023.04.14 |



