
#20230518 #HTML #CSS
#문제 확인 : 코어 웹 바이탈 상태 확인하기
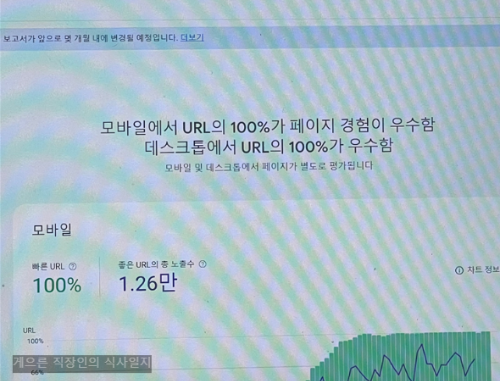
확인하는 방법 : 구글 서치콘솔 > 모바일 기기를 위한 페이지 경험 신호 > 코어 웹 바이탈 > 모바일
와,, 이게 진짜 문제다.
블로그마다 상황이 다 다르겠지만 대부분 PC접속보다 모바일 방문이 더 많을 것으로 예상하는데, 나 역시 블로그 유입자의 대부분이 모바일로 유입된다. 그런 블로그에서 모바일 접속으로 들어오면 느리다니.. 허허

진짜 아무리 찾아도 이거 어케 수정하는지 모르겠어서ㅠㅠ PC(데스크톱)은 이제 좀 해결 가능한 수준인데, 이거 왜 그런지 어떻게 해결해야 하는지 계속 서칭 해봐도 죄다 모르는 말들만 나와서.. 어질어질 울고 싶었지만, 울기 직전에 한 가지 방법을 찾았다.
거짓말 같겠지만. 관련 코드 2가지 수정하고, 나머지 2개는 꾸준히 지키면서 1주일 만에 확! 좋아졌다.
#문제 해결 방법 1 : 발행글 커버 단색으로 바꾸기
커버 바꾸기..? 이게 무슨 소리일까 싶을 수 있다.
이건 내가 변경한지 좀 된 상태라 변경 전 사진이 없는데, 원래 아래 사진 속 하늘색 배경 영역에는 색이 아니라 글 발행 시 대표사진으로 선택했던 사진이 블러처리되어 배경으로 깔린다.

이걸 바꾸는 방법은 조금, 약간의 수정 과정이 필요해 복잡할 수 있다.(HTML과 CSS모두 변경시켜야 하기 때문에) 하지만, 한 번 따라 하다보면 해볼 만하다.
1. HTML 수정 페이지에 들어간다. (꾸미기 > 스킨편집 > HTML 수정 > HTML)
2. 엄.. 그 뒤로 기억이 나지 않아 내가 따라 했던 블로그를 찾았는데 실패했다.
3. 그래서 가장 비슷한, 도움 될 만한 글을 가져왔다. (https://hagis.tistory.com/43)
티스토리 블로그 : 포스팅 제목 배경 / 투명도 조절, 블러 효과주는 방법
티스토리블로그 : 포스팅 제목 배경 / 투명도 조절 제목 배경의 투명도를 조절하는 방법은 '스킨편집'을 통해 가능합니다. 경로는 다음과 같습니다. 블로그 관리 → 꾸미기 / 스킨 편집 → HTML 편
hagis.tistory.com
#문제 해결 방법 2 : 게시글 제목 사이즈 조정하기
무슨 제목 사이즈를 바꿔...?
네, 바꿔요. 기본적으로 내가 지정한 글자 사이즈와 패딩 간격 등으로 모바일 화면에서 한 번에 담을 수 있는 글자 수가 다르다. 그래서 설정해 주는 것이다.
방법은 요기를 따라 했다. (https://hagis.tistory.com/46)
그리고 이 설정이 끝나면 해결방법 4번으로 이어진다
티스토리 블로그 : 제목칸(포스트커버) / 높이, 크기, 요소 위치 변경
저는 티스토리 북클럽 스킨을 적용하고 있습니다. 티스토리 북클럽 스킨은 광고를 내기에 좋은 스킨으로 알려져 있습니다. 최적하기위해 이것 저것 건드려보다가 글제목이 길때, 모바일에서 봤
hagis.tistory.com
#문제 해결 방법 3 : 첨부하는 사진 규격 맞추기
커버 바꾸기..? 이게 무슨 소리일까 싶을 수 있다.
이게 뭐냐면, 이 설정으로 변경하지 않으면 기본적으로 글 커버 사진이 내가 설정해 놓은 대표사진으로 지정된다.
나는 보통 핸드폰 모바일 티스토리 앱으로 사진을 업로드하여 저장한 뒤, 노트북으로 글을 발행했다, 근데 그거 아는가? PC와 모바일 화면 넓이가 달라서 노트북으로 글 발행하고 나면, 모바일 사용 편의성이 정말 줄어든다.
가장 큰 예시는,
1) 발행 글 제목이 너무 길어 제목 전체가 표시되지 않고 잘림
2) 사진 사이즈가 너무 커서 인터넷 연결이 늦어지면, 사진 표시가 늦어짐 (이게 문제가 크다)
그래서, 글을 올릴 때마다 사진 사이즈 조절을 해주면 된다.
업로드하는 사진의 규격을 하나씩 다 조절해주어야 하는 것이 정말 귀찮지만, 이 고생의 과정이 끝난 뒤 바로 구글 서치콘솔에 검색해 보면 모바일 편의성 하나는 가뿐히 통과한다.
각자 운영하는 블로그의 주제나, 사진 첨부수, 평균 사용자의 경로 등... 에 따라 다 다르겠지만 나는 모바일 유저들이 많고, 사진도 정말 많은 음식을 다루는 블로그이기 때문에 정말 중요한 사항이었다, 그리고 이 글을 보고 있다면 분명 모바일 편의성 때문에 들어온 것이기 때문에 꼭! 지켜주면 좋겠다.
#문제 해결 방법 4 : 제목 글자수 맞추기
위에 나왔던 방법 2에서 이어진다.
제목칸을 내 취향에 맞춰 수정해 준 뒤, 어느 정도의 글자수 까지가 문제없이 잘리지 않고 표시되는지 폰으로 확인해보면 제목 길이 누락 없이 내가 발행한 글의 제목을 사용자에게 표시할 수 있다.
내 블로그는 글 제목이 30자 이내로 써주어야 잘리지 않는다.
이와 같은 각자 자신의 블로그의 상태를 파악해준 뒤 글을 계속 발행하게 되면, 엄청난 효과는 아니더라도 최소한 안 한 것보다 나은 효과가 있다.
왜냐? 다른 건 몰라도 보기에 편하거든!!!
블로그에서 가독성은 기본이다!!
이렇게 내 블로그에 적용했던 방법 4가지를 정리해 보았다.
1) 발행글 커버 단색으로 바꾸기
2) 게시글 제목 사이즈 조정하기
3) 첨부하는 사진 규격 맞추기
4) 제목 글자수 맞추기
뭐야 이게 다야?
이렇게 하면 정말 되는 거 맞아?
신뢰성 있는 내용들이야?
온갖 의문이 들 수 있다.
하지만 프로그래밍이고 뭐고 아무것도 모르는 인간이.. 혼자 찾아내느라 나름 열심히 시간 들여가며 혼자 찾고, 시도해 보고 터득한 방법이다.. 핳하하ㅏ (더 좋은 방법들이 있을지도 모른다.)
조금이나마 나와 같은 비전공자들에게 도움이 되었으면 좋겠다.

설명이 자세하거나, 친절하지 않아 헷갈린다면.. 약간의 다른 블로그들의 도움을 받아보시는 것을 추천한다.
정확히 어떤 블로그에 나온 대로 다 따라한 것이 아니라 이곳저곳 찾아봤던 내용들이라 필요한 부분들은 찾으면 분명히 도움 되는 글이 있을 거다.!!
4가지 중에서 1 - 2번은 한 번만 수정해 놓으면 되는 사항이지만,
3 - 4번은 글 올릴 때마다 신경 (쓰기 힘들겠지만) 써주면 모바일 편의성 바로 잡아버릴 수 있다.
정말 권장? 권유한다.
안 한 사람만 손해 (o ゜▽゜) o☆
그리고 추가로, 티스토리 글 중에 상위권 노출 글만 이것저것 계속 찾아보다 보면, 공통적으로 세팅해 놓으신 것들이 눈에 들어오기 시작한다. 글꼴이나, 사진 개수, 형식, 블로그 테마.. 등등.. 그것들이 다 그냥 해놓은 것들이 아니다. 만약 탐나는 블로그 세팅값들이 있다면, 알아보고 찾아서 내 블로그에 적용시켜 주면 된다.
티스토리뿐만 아니라, 잘 될 수밖에 없는 사람들의 특징 중 하나가 받아들이고 적용하려는 사고를 가지고 실행한다고 생각한다.
끝!
'기록 > 티스토리 문제, 수정 하기' 카테고리의 다른 글
| 사이트맵 오류 : 일반 http 오류 해결하기 (3) | 2025.02.21 |
|---|---|
| [티스토리] 오류코드 : query-input’ 입력란이 누락되었습니다.(경로: 'potentialAction') (7) | 2024.06.12 |
| [티스토리 블로그] 글 기본 커버 바꾸기 : 색상(단색) (2) | 2024.01.09 |
| [티스토리 블로그] 갑자기 구글 url검사 통째로 누락 되는 경우 (0) | 2023.08.03 |



